【WordPress美化】为您的网站引用Font Awesome图标库
前言
大家好,我是路明。这篇文章,我们来聊聊如何给自己的博客引用FontAwesome图标库。
用途
图标库是用来装饰博客元素的一种渠道,而FontAwesome图标库则是一款比较成熟的图标库,拥有的图标数量很多,能够满足绝大部分用户的需求。
要在WordPress博客中引用FontAwesome图标库,前提条件是您的WordPress主题内置了图标库,否则引用图标库是无效的。常见的具有FontAwesome图表库的主题有:Argon、CorePress(标准版)、Puock等。
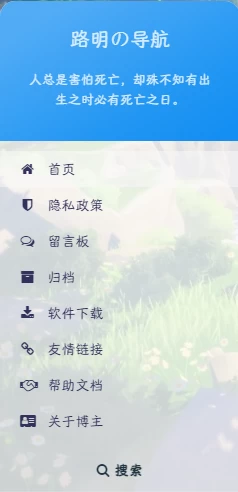
大家可以看一下这两幅图对比一下效果:



可以非常直观地发现,加入图标后的菜单项显得更加灵动且自然,使访客可以更直观地理解菜单项的内容。那么如何引用图标库呢?
引用
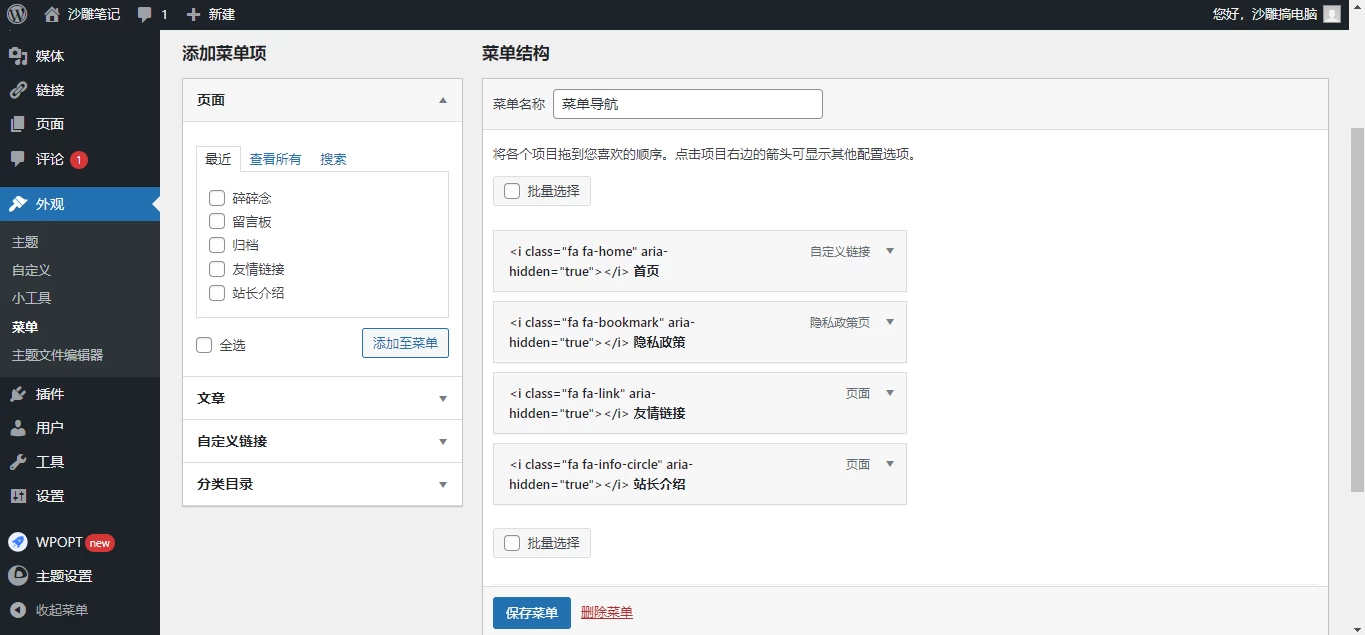
使用<i class="fa fa-图标名称" aria-hidden="true"></i> 即可引用。例如我要引用 这个图标,则需要输入
这个图标,则需要输入<i class="fa fa-home" aria-hidden="true"></i> 这段代码。

若要在博客的菜单项内引用图标库,只需要在项目标题前加入对应的图标代码即可。
要快速地查阅FontAwesome图标内容,可前往FontAwesome中文网查询并自行添加。
结束语
本期文章就到这里啦,我是路明,我们下期再见!
文章标题:【WordPress美化】为您的网站引用Font Awesome图标库
本文作者:Riseforever
本文链接:https://i.riseforever.cn/167.html
许可协议:CC BY-NC-SA 4.0
本文作者:Riseforever
本文链接:https://i.riseforever.cn/167.html
许可协议:CC BY-NC-SA 4.0
THE END